Ghost Blog Unplash Integration
Ghost bietet seit Version 1.6 ein neues Plugin, bei Ghost *App* genannt, welches sich der Integration von *Unplash* widmet. Unsplash ist eine der größten Communities für kostenlose Stock-Fotografien weltweit.

Ghost bietet seit Version 1.6 ein neues Plugin, bei Ghost App genannt, welches sich der Integration von Unplash widmet. Unsplash ist eine der größten Communities für kostenlose Stock-Fotografien weltweit. Mit der Integration in Ghost hat man somit Zugriff auf diese Fotos und embedded die Bilder auch gleich korrekt mit den richtigen Credits.
Photo by Conner Murphy / Unsplash
Setting up
- Geht auf die Website Unplash.com und registriert euch dort. Dies könnt ihr via Facebook oder normal per Mail etc. tun.
- Nach erfolgreicher Registrierung als Benutzer müsst ihr euch als Developer registrieren. Dazu nutzt ihr bitte folgenden Link und klickt auf "Register as a developer".

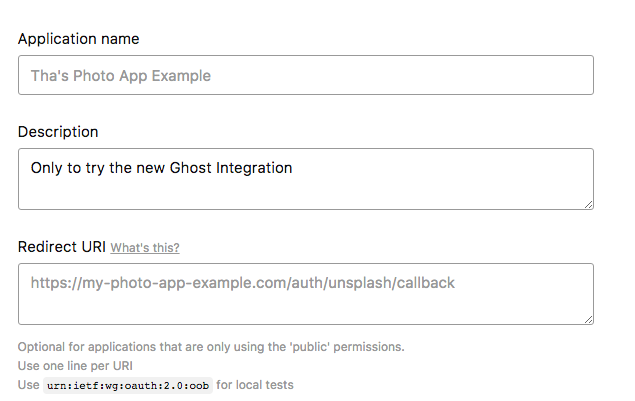
- Nach diesem Schritt legt ihr eine neue Application an, mit der kommuniziert werden soll. In diesem Fall ist das euer Ghost-Blog. Das geht über folgenden Link. Füllt die benötigten Felder aus.

- Das Feld redirect uri lasst ihr frei, die Permissions lasst ihr auf Public Access.
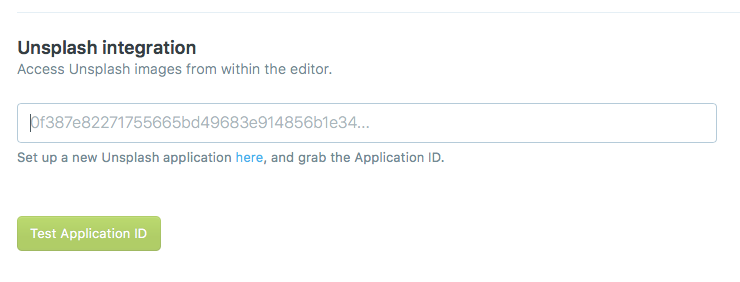
- Im nächsten Schritt nach Save erhaltet ihr die Application ID. Diese kopiert ihr und loggt euch in euer Ghost-Backend ein. Dort klickt ihr auf Apps, und dort auf Unplash.

- Jetzt fügt ihr die kopierte ID ein.
- Testet die Verbindung. Setzt einen Haken bei Enable Unplash und speichert.
- Thats all. Fortan findet ihr in eurem Editor und auch in den Settings eines Artikels die Möglichkeit, Unplash Bilder zu integrieren.