Ghost Weblog CMS und Cookies
Eine Kurzanleitung, wie ihr in euer Ghost CMS einen Hinweisbanner auf Cookies einfügen könnt. DSGVO lässt grüßen.

Neuerdings ist es ja en vogue auf die Cookies auf seiner Website hinzuweisen und den Besucher darüber zu informieren, dass es sie gibt. Hierbei gibt es verschiedene Möglichkeiten, manche setzen einen Hinweis, andere wiederum lassen eine persönliche Auswahl des Users zu, welche Cookies denn nun konkret aktiviert werden etc. pp., kurzum - ist das wichtig?
Hier scheiden sich wie immer die Geister, eine kurze Recherche im Netz gibt jedoch folgende Auskunft:
Das deutsche Recht kennt aktuell trotz der EU Cookie Richtline (sic!) also keine direkte Pflicht, die Nutzer in die Verwendung von Cookies einwilligen zu lassen.
Eine Auskunft sollte aber stattfinden, jedoch muss nicht explizit zugestimmt werden. Der Benutzer aber eben unterrichtet. Vollständig Nachzulesen unter folgendem Link.
Da wir bereits sehr schlechte Erfahrungen im Internet und vor allem mit Anwälten gemacht haben, werden wir also einen entsprechenden Hinweis auf Cookies in unsere Website einbauen, ohne jedoch rechtlich zu wissen, ob das ausreichend ist. Benutzung auf eigene Gefahr.
Cookie Hinweis mit Ghost CMS
Für einen Standard-Hinweis als Banner, den der Besucher mit einem "Got It" bestätigen kann, reicht folgender Code-Schnipsel, der in die Ghost-Codeinjection eingefügt werden muss:
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.js"></script>
<script>
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#000"
},
"button": {
"background": "#f1d600"
}
}
})});
</script>
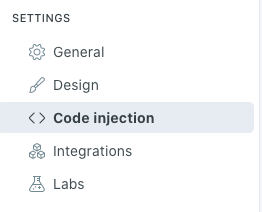
Kopiert diesen Code, wechselt im Ghost-Backend auf "Code injection" und fügt den Code im Bereich `Site Header` ein. Speichert ab.

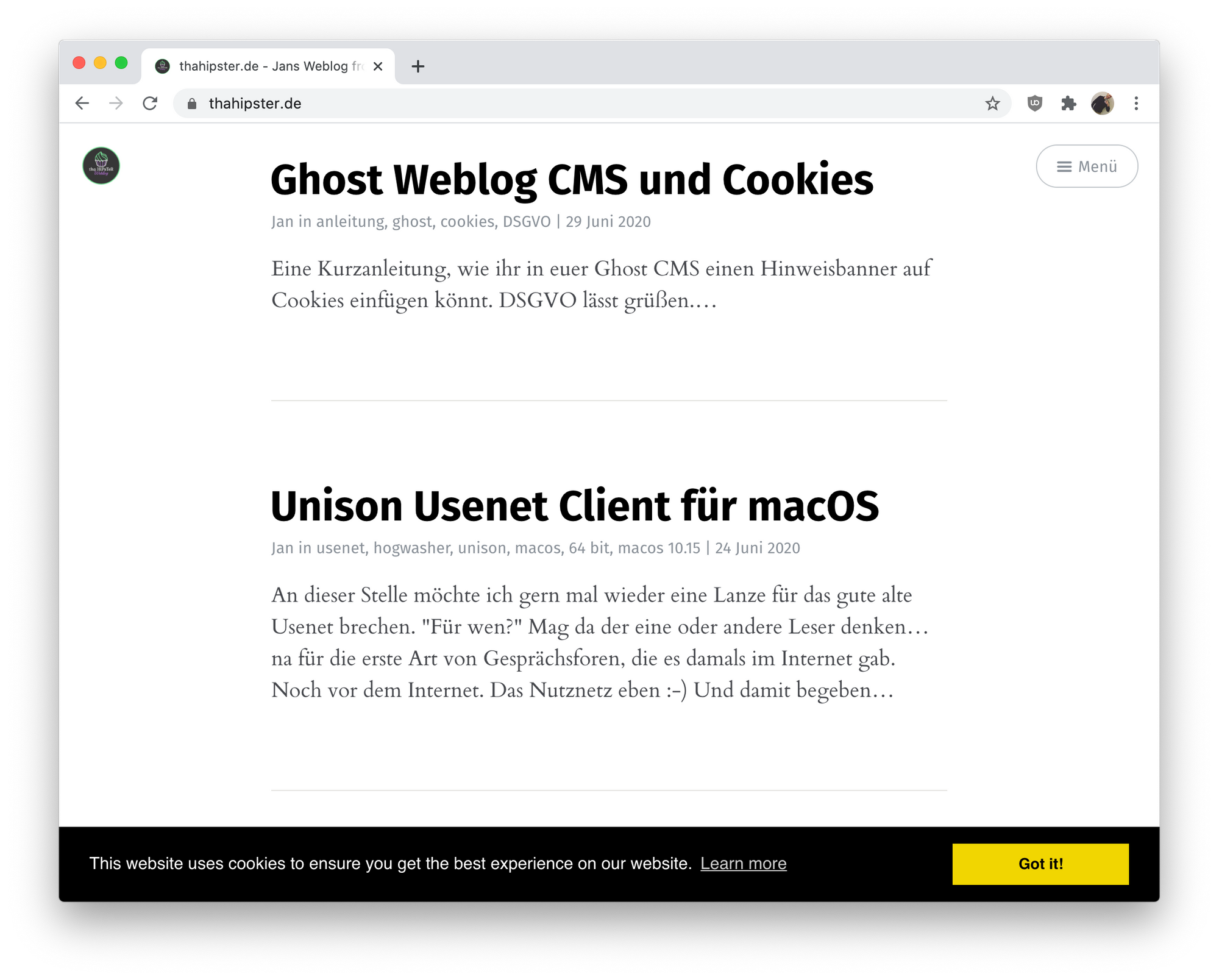
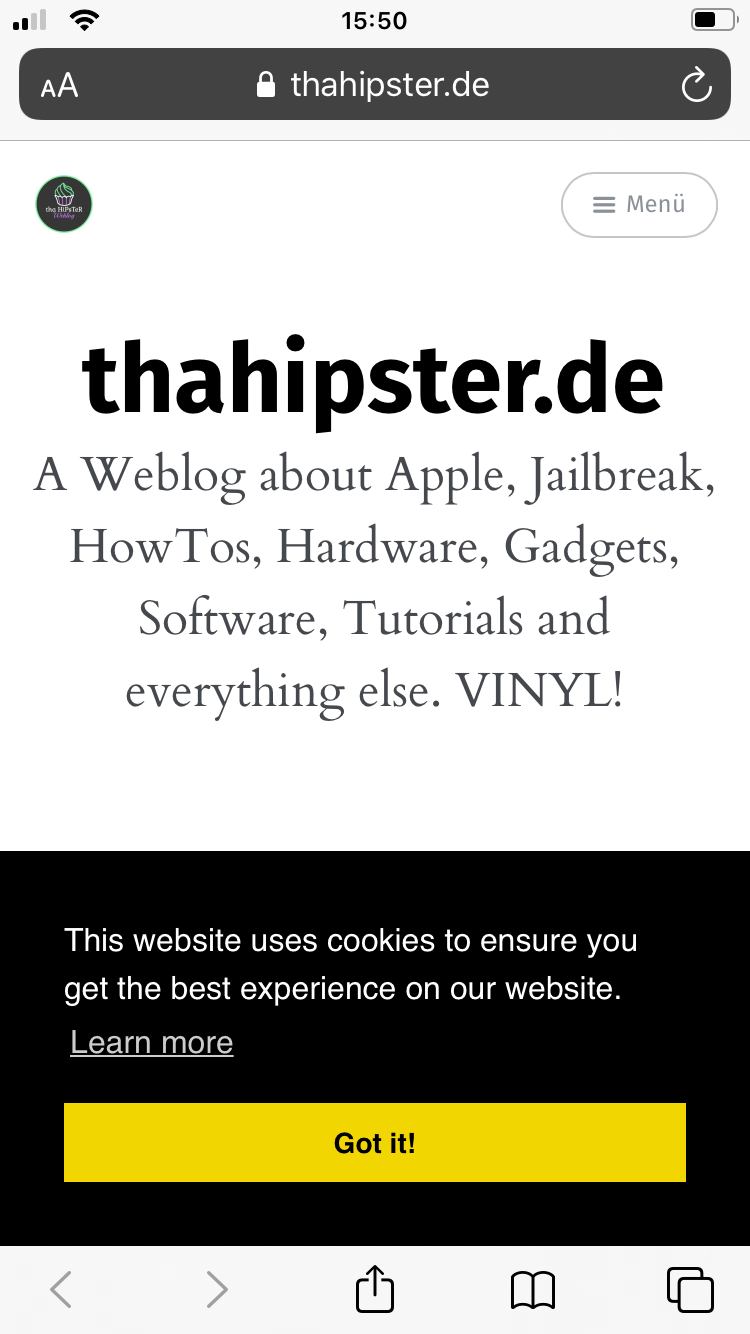
Wenn ihr nun eure Startseite neu ladet, müsste am unteren Seitenrand ein Banner mit dem Hinweis auf Cookies erscheinen. Nicht schön, aber schnell.


Das wars auch schon wieder. Bis bald.

